Customizing Embedded Payment
Introduction
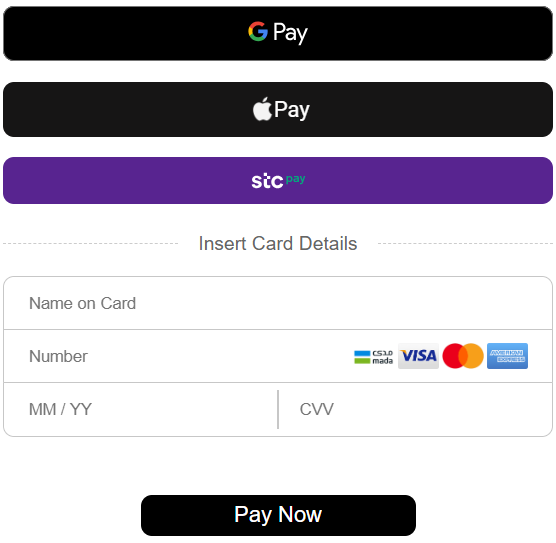
You can customize the look and feel of the Embedded Payment and utilize different features available for different payment methods.
General Customizations
The customizations shown here will affect all the payment methods displayed. They are added to the config variable as a parameter and its value.
Parameter | Type | Description |
|---|---|---|
paymentOptions | Array | Here you pass the required payment methods that you want to be displayed on the Embedded Payment. The default value for the paymentOption is Card only. |
supportedNetworks | Array | Only the specified card brands will be accepted as a source of payment. The default value is allthe card brands |
language | String | This specifies the language in which the methods will be displayed. The default language is English. |
var config = {
sessionId: sessionId,
countryCode: countryCode,
currencyCode: currencyCode,
amount: amount,
callback: payment,
containerId: "unified-session",
paymentOptions: ["GooglePay", "ApplePay", "STCPay", "Card"], //"GooglePay", "ApplePay", "Card", "STCPay"
supportedNetworks: ["visa", "masterCard", "mada", "amex"], //"visa", "masterCard", "mada", "amex"
language: "en",
}
Customizations per Payment Method
You can customize each payment method alone in specific which will not apply these changes to the rest of the payment methods. Customizations made to the payment methods override the general customizations. You can customize each payment method using the same flow clarified in the sample code below.
var config = {
sessionId: sessionId,
countryCode: countryCode,
currencyCode: currencyCode,
amount: amount,
callback: payment,
containerId: "unified-session",
paymentOptions: ["GooglePay", "ApplePay", "STCPay", "Card"]
supportedNetworks: ["visa"], //["visa", "masterCard", "mada", "amex"]
language: "ar",
settings: {
card: {
// Add your customization for card here
},
applePay: {
// Add your customization for Apple Pay here
},
googlePay: {
// Add your customization for Google Pay here
},
stcPay: {
// Add your customization for STC Pay here
}
}
};
Payment Method CustomizationIf you made any customization for a specific payment method that is different from the general customization, the one for the specific payment method overrides the general configuration for the customized payment method.
Card Customizations
| Parameter | Type | Description |
|---|---|---|
| onCardBinChanged | Function | MyFatoorah triggers this function when the customer enters his BIN number in the card form. The BIN number is returned in the function. You can use this for further business decisions. For example, apply a discount for BINs that belong to a specific bank |
| style | Object | You can manage the look and feel of the card from this object. |
| style.hideNetworkIcons | Boolean | You can manage if you want to display the available card brands in the Card form or not. |
| style.cardHeight | String | The height of the card form when the fields for card entry are displayed |
| style.tokenHeight | String | The height of the card form when the saved cards are displayed |
| style.input | Object | This customizes the text entered by the customer, the form borders, and the placeholders in the card form. |
| style.text | Object | This customizes the text written on the card form for managing saving cards. |
| style.label | Object | This customizes the labels that could be added over the fields of the card form. |
| style.error | Object | This customizes the look of the fields when there is an error in the input of the customer. |
| style.button | Object | You can manage the button on which the customer clicks on after he fills in the card information. Please check below for more information |
| style.separator | Object | This enables you to customize the separator displayed on the Embedded Payment before the Card form. Please check below for more information. |
style.button:
There are three scenarios that you can rely on to enable your customer to click on a button to complete the payment after he filled in his card information:
- Using MyFatoorah's default behavior:
In this case, MyFatoorah manages all the functionalities of the button and returns to you the SessionId in the callback function to call ExecutePayment.
button: {
useCustomButton: false,
textContent: "Pay",
fontSize: "16px",
fontFamily: "Times",
color: "white",
backgroundColor: "black",
height: "30px",
borderRadius: "8px",
width: "70%",
margin: "0 auto",
cursor: "pointer"
},- Using MyFatoorah's button with customized functionalities
In this case, you will be using the MyFatoorah payment button. However, you can handle the functionality of the button. In the function definition, you have to call the function myfatoorah.submitCardPayment(). You can add other functionalities when the button is clicked.
//This is the style.button object
button: {
useCustomButton: false,
onButtonClicked: submit,//This is the function that will trigger when the button is clicked.
textContent: "Pay",
fontSize: "16px",
fontFamily: "Times",
color: "white",
backgroundColor: "#cc3366",
height: "30px",
borderRadius: "8px",
width: "70%",
margin: "0 auto",
cursor: "pointer"
},
// =================================
// Define the function submit
function submit() {
// Here you can add the steps you want to do when the button is clicked.
myfatoorah.submitCardPayment(); // This function is mandatory
};- Using your button with its functionalities
In this case, you will be creating the button on your side and will manage its functionalities fully. It is mandatory to call the function myfatoorah.submitCardPayment() when the customer clicks on the payment button.
//Create the button on which the customer will click after entering the card information
//Define the function to call after the customer clicks on the button
<button onclick="customSubmit()"
style="display: block; margin: 0 auto; width: 400px; height: 30px; cursor: pointer; background-color: #008CBA; border: none; color: white; font-size: 16px; border-radius: 8px;">
Pay Now
</button>
// =================================
// Don't use MyFatoorah button
var button = {
useCustomButton: true,
};
// =================================
// Define the function customSubmit to handle the payment process
function customSubmit() {
// Here you can add the steps you want to do when the button is clicked.
myfatoorah.submitCardPayment(); // This function is mandatory
};
style.separator
From this object, you can customize the display of the separator before the Card to make it fit your website.
separator: {
useCustomSeparator: false,
textContent: "Pay with Card",
fontSize: "14px",
color: "#4daee0",
fontFamily: "sans-serif",
textSpacing: "5px",
lineStyle: "dashed",
lineColor: "black",
lineThickness: "2px"
}
Card Sample Code
Below is a sample code clarifying the customizations of the card:
var config = {
sessionId: sessionId,
countryCode: countryCode,
currencyCode: currencyCode,
amount: amount,
callback: payment,
containerId: "unified-session",
paymentOptions: ["ApplePay", "GooglePay", "Card"], //["GooglePay", "ApplePay", "Card"]
supportedNetworks: ["visa"], //["visa", "masterCard", "mada", "amex"]
language: "en",
settings: {
card: {
onCardBinChanged: handleCardBinChanged,
style: {
hideNetworkIcons: false,
cardHeight: "200px",
tokenHeight: "230px",
input: {
color: "black",
fontSize: "15px",
fontFamily: "courier",
inputHeight: "32px",
inputMargin: "3px",
borderColor: "black",
backgroundColor: "green",
borderWidth: "1px",
borderRadius: "30px",
outerRadius: "10px",
//boxShadow: "0 0 10px 5px purple, 0 0 15px 10px lightblue",
placeHolder: {
holderName: "Name On Card",
cardNumber: "Number",
expiryDate: "MM/YY",
securityCode: "CVV",
}
},
text: {
saveCard: "Save card info for future payments",
addCard: "Use another Card!",
deleteAlert: {
title: "Delete",
message: "Are you sure?",
confirm: "YES",
cancel: "NO"
}
},
label: {
display: true,
color: "black",
fontSize: "13px",
fontWeight: "bold",
fontFamily: "Times",
text: {
holderName: "Card Holder Name",
cardNumber: "Card Number",
expiryDate: "Expiry Date",
securityCode: "Security Code",
},
},
error: {
borderColor: "red",
borderRadius: "8px",
//boxShadow: "0 0 10px 5px purple, 0 0 15px 10px lightblue",
},
button: {
useCustomButton: false,
//onButtonClicked: submit,
textContent: "Pay",
fontSize: "16px",
fontFamily: "Times",
color: "white",
backgroundColor: "#4daee0",
height: "30px",
borderRadius: "8px",
width: "70%",
margin: "0 auto",
cursor: "pointer"
},
separator: {
useCustomSeparator: false,
textContent: "Enter your card",
fontSize: "20px",
color: "#4daee0",
fontFamily: "sans-serif",
textSpacing: "2px",
lineStyle: "dashed",
lineColor: "black",
lineThickness: "3px"
}
}
}
}
};
Apple Pay Customizations:
| Parameter | Type | Description |
|---|---|---|
| supportedNetworks | Array | The card brands that will be accepted for Apple Pay. This will override the one in the general config. |
| containerId | String | The id of the div element in which Apple Pay will be displayed alone |
| callback | Function | This function is triggered once the customer completes the steps on the Apple Payment sheet. MyFatoorah returns to you the SessionId with some details about the card used for payment. |
| useCustomButton | Boolean | If set to true, you will have to add your button for Apple Pay. Please make sure to follow Apple Pay guidelines for the design of the Apple Pay button. You must call this function when using your custom button: myfatoorah.initApplePayPayment() |
| sessionStarted | Function | This method is called once the customer clicks on the Apple Pay button. |
| requiredBillingContactFields | Array | This will force the customer to enter the fields that you pass in the array in his Apple Pay wallet to be able to proceed with the payment. The information that he enters is then returned to you in the callback function |
| sessionCanceled | Function | This method is called once the customer cancels the payment via Apple Pay. |
| requiredShippingContactFields | Array | This will force the customer to enter the fields that you pass in the array in his Apple Pay wallet to be able to proceed with the payment. The information that he enters is then returned to you in the callback function |
| language | String | This specifies the language in which Apple Pay text is displayed. This will override the one in the general config. |
| style | Object | You can manage the look and feel of the Apple Pay button from here. |
callback:
You can set a different function to handle the callback function for Apple Pay alone by adding it here. This function will only get triggered if the payment is coming through Apple Pay since it is added to the applePay object. If you're using the callback in the general config and the callback inside of the settings.applePay, the callback function in applePay will be triggered if the payment is done through Apple Pay.
supportedNetworks:
This enables you to specify the card brands from which you want to accept payments through Apple Pay. This overrides the ones specified in the general config.
requiredShippingContactFields:
If you're using this field, your customer cannot pay via Apple Pay unless he has entered his Shipping Information. You can retrieve the shipping information that the customer has in his Apple Pay wallet from the shippingContact object in the response of the callback function.
requiredShippingContactFields: ["postalAddress", "name", "phone", "email"],//You can remove what you don't need"shippingContact": {
"addressLines": ["ElIkhlas", "13"],
"administrativeArea": "",
"country": "Saudi Arabia",
"countryCode": "SA",
"emailAddress": "[email protected]",
"familyName": "MyFatoorah",
"givenName": "Tech",
"locality": "Haram",
"phoneNumber": "00201111111111",
"phoneticFamilyName": "",
"phoneticGivenName": "",
"postalCode": "33651",
"subAdministrativeArea": "",
"subLocality": "Mariotia"
}requiredBillingContactFields
If you're using this field, your customer cannot pay via Apple Pay unless he has entered his Billing Information. You can retrieve the billing information that the customer has in his Apple Pay wallet from the billingContact object in the response to the callback function
requiredBillingContactFields: ["postalAddress", "name", "phone"],//You can remove what you don't need"billingContact": {
"addressLines": ["ElIkhlas", "13"],
"administrativeArea": "",
"country": "Saudi Arabia",
"countryCode": "SA",
"familyName": "MyFatoorah",
"givenName": "Tech",
"locality": "Riyadh",
"phoneticFamilyName": "",
"phoneticGivenName": "",
"postalCode": "33651",
"subAdministrativeArea": "",
"subLocality": "As Sulimaniyah"
}Style
This enables you to customize the display of the Apple Pay button.
style: {
frameHeight: "40px",
frameWidth: "100%",
button: {
height: "40px",
type: "checkout", //["plain", "buy", "pay", "checkout", "continue", "book", "donate", "subscribe", "reload", "add", "topup", "order", "rent", "support", "contribute", "setup", "tip"]
borderRadius: "20px",
}
},Apple Pay Sample Code
Below is a sample code clarifying the customizations of Apple Pay
var config = {
sessionId: sessionId,
countryCode: countryCode,
currencyCode: currencyCode,
amount: amount,
callback: payment,
containerId: "unified-session",
paymentOptions: ["GooglePay", "ApplePay", "STCPay", "Card"]
supportedNetworks: ["visa", "masterCard"], //["visa", "masterCard", "mada", "amex"]
language: "en",
settings: {
applePay: {
//supportedNetworks: [],
//containerId: "",
//callback: ,
//language: "ar",
style: {
frameHeight: "40px",
frameWidth: "100%",
button: {
height: "40px",
type: "buy", //["plain", "buy", "pay", "checkout", "continue", "book", "donate", "subscribe", "reload", "add", "topup", "order", "rent", "support", "contribute", "setup", "tip"]
borderRadius: "20px",
}
},
useCustomButton: false,
sessionStarted: sessionStarted,
sessionCanceled: sessionCanceled,
requiredShippingContactFields: ["postalAddress", "name", "phone", "email"],
requiredBillingContactFields: ["postalAddress", "name", "phone"],
},
}
};
function sessionCanceled() {
console.log("Failed")
};
function sessionStarted() {
console.log("Start")
};Google Pay Customizations
| Parameter | Type | Description |
|---|---|---|
| supportedNetworks | Array | The card brands that will be accepted for Google Pay. This will override the one in the general config. |
| containerId | String | The id of the div element in which Google Pay will be displayed alone |
| callback | Function | This function is triggered once the customer completes the steps on the Google Payment sheet. MyFatoorah returns to you the SessionId with some details about the card used for payment. |
| style | Object | You can manage the look and feel of the Google Pay button from here. |
callback:
You can set a different function to handle the callback function for Google Pay alone by adding it here, similar to Apple Pay's separate callback. This function will only get triggered if the payment comes through Google Pay since it is added to the googlePay object. If you're using the callback in the general config and the callback inside of the settings.googlePay, the callback function in googlePay will be triggered if the payment is made through Google Pay.
supportedNetworks:
This enables you to specify the card brands from which you want to accept payments through Google Pay. This overrides the ones specified in the general config.
style
This enables you to customize the display of the Google Pay button
style: {
frameHeight: "55px",
frameWidth: "100%",
button: {
height: "40px",
type: "pay", // Accepted texts: ["book", "buy", "checkout", "donate", "order", "pay", "plain", "subscribe"]
borderRadius: "8px",
color: "black", //["white", "black"]
}
}
Google Pay Sample Code
Below is a sample code clarifying the customizations of Google Pay
var config = {
sessionId: sessionId,
countryCode: countryCode,
currencyCode: currencyCode,
amount: amount,
callback: payment,
containerId: "unified-session",
paymentOptions: ["GooglePay", "ApplePay", "STCPay", "Card"]
supportedNetworks: ["visa", "masterCard"], //["visa", "masterCard", "mada", "amex"]
language: "en",
settings: {
googlePay: {
//supportedNetworks: [],
//containerId: "",
//callback: ,
//language: "ar",
style: {
frameHeight: "55px",
frameWidth: "100%",
button: {
height: "40px",
type: "pay", // Accepted texts: ["book", "buy", "checkout", "donate", "order", "pay", "plain", "subscribe"]
borderRadius: "8px",
color: "white",
}
},
},
}
};
function sessionStarted() {
console.log("Start");
}
STC Pay Customizations
| Parameter | Type | Description |
|---|---|---|
| callback | Function | The card brands that will be accepted for Google Pay. This will override the one in the general config. |
| containerId | string | The id of the div element in which Google Pay will be displayed alone |
| mobileNumber | string | You can add here a mobile number to be displayed by default and the customer can change it if he wants to use a different currency. |
| useCustomButton | bool | You can manage the look and feel of the Google Pay button from here. |
| sessionStarted | Function | This function is used in case you set useCustomButton set to true. |
| style | object | This enables you to customize the look and feel for STC Pay |
STC Pay Amount & CurrencyUse STC Pay if your account's base currency is in SAR. Make sure that the amount that you add in the configuration for STC Pay and amount you send in ExecutePayment is the same and both in SAR currency.
mobileNumber:
The value of the mobile that you add here will be auto-filled in STC Pay by default. The customer can change or use the same mobile number that you have filled in here.
If you are setting useCustomButton to true, the mobileNumber field becomes mandatory.
useCustomButton:
If you set this value to true, you must add the mobileNumber to the configuration variable.
MyFatoorah will then trigger the sessionStarted function for STC Pay. At this point, the customer will receive the PIN and in the response, MyFatoorah will let you know the expiry duration of the OTP in seconds.
{
"isSuccess": true,
"sessionId": "dea3ecd0-66e9-40e9-80da-3a97babc6dc5",
"mobileNumber": "0557877988",
"expiryDuration": 120
}You will collect the PIN from the customer and send it to MyFatoorah using myfatoorah.submitStcOtp();
After that, MyFatoorah will trigger the callback function for you to take the next step and call ExecutePayment.
myfatoorah.submitStcOtp("1234");{
"isSuccess": true,
"paymentType": "StcPay",
"sessionId": "dea3ecd0-66e9-40e9-80da-3a97babc6dc5",
"mobileNumber": "0557877988"
}Style:
You can use theese parameters to customize the view of STC Pay.
style: {
frameHeight: "40px",
frameWidth: "100%",
language: "en",
input: {
color: "#582490",
fontSize: "14px",
fontFamily: "'roboto', sans-serif",
inputHeight: "40px",
borderColor: "black",
borderWidth: "2px",
borderRadius: "9px",
placeHolder: {
mobileNumber: "05________",
otpValue: "Enter OTP!"
}
},
button: {
borderRadius: "9px",
height: "40px"
}
}STC Pay Sample Code
Below is a sample code clarifying the customizations of STC Pay
var config = {
sessionId: sessionId,
countryCode: countryCode,
currencyCode: currencyCode,
amount: amount,
callback: payment,
containerId: "unified-session",
paymentOptions: ["GooglePay", "ApplePay", "STCPay", "Card"],
supportedNetworks: ["visa"], // ["visa", "masterCard", "mada", "amex"]
language: "ar",
settings: {
stcPay: {
// containerId: "stc-pay",
// callback: paymentSTC,
mobileNumber: "0557877988",
useCustomButton: false,
sessionStarted: stcSessionStarted,
style: {
frameHeight: "40px",
frameWidth: "100%",
language: "en",
input: {
color: "#582490",
fontSize: "14px",
fontFamily: "'roboto', sans-serif",
inputHeight: "40px",
borderColor: "black",
borderWidth: "2px",
borderRadius: "9px",
placeHolder: {
mobileNumber: "05________",
otpValue: "Enter OTP!"
}
},
button: {
borderRadius: "9px",
height: "40px"
}
}
}
}
};
function stcSessionStarted(data) {
console.log("STC Session Started\n" + JSON.stringify(data));
}
Updated about 1 month ago
