Google Pay™
Embedded Payment
Introduction
The Google Pay™ enables fast, simple checkout on your website, and gives you convenient access to hundreds of millions of cards saved to Google Accounts worldwide. To provide a better user experience to your Google Pay™ users, MyFatoorah is providing the Google Pay™ embedded payment.
MyFatoorah Google Pay™ embedded payment is a Javascript library that provides the Google Pay™ button to your website. This button can be placed on your checkout page. When your customers click the button, MyFatoorah will direct the customers to the Google Pay™ payment sheet page to authorize the payment. Then you can smoothly complete the payment using ExecutePayment endpoint by following the below steps.

Google Pay Button

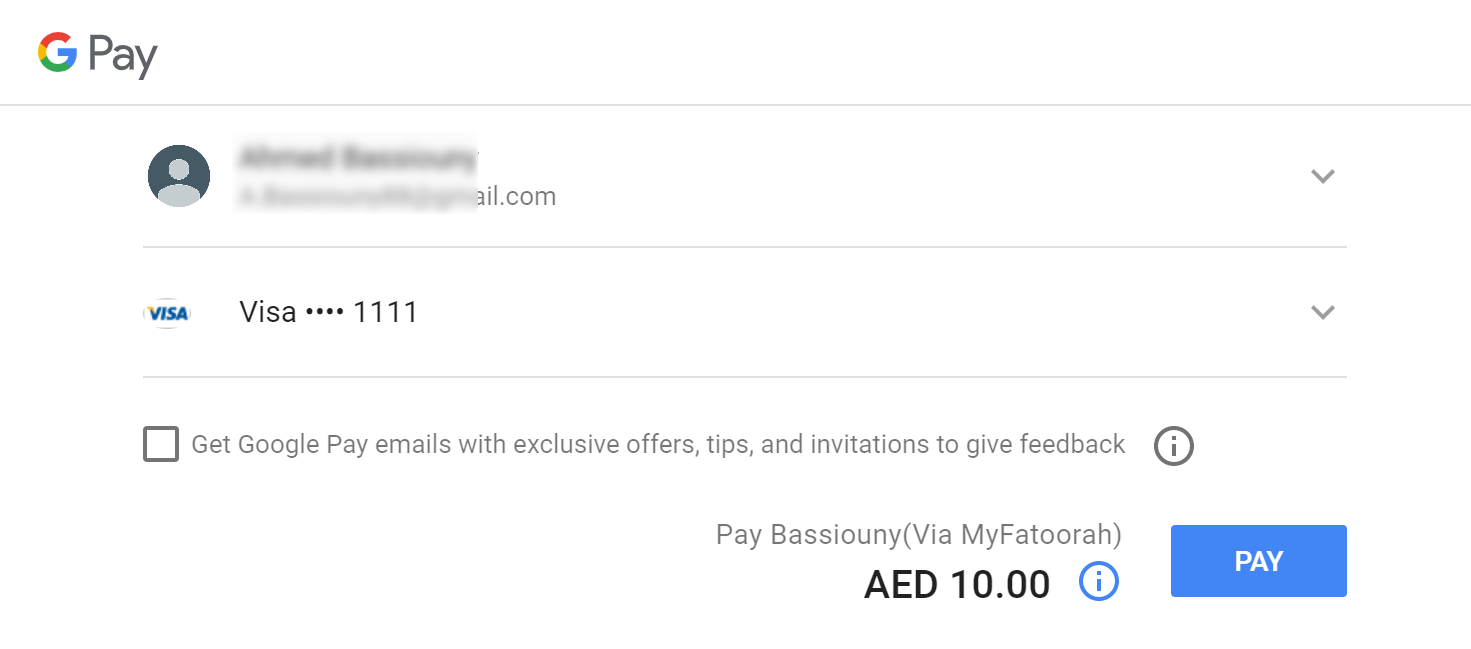
Google Pay Payment Sheet Page
Terms of ServiceYour website must include a link to the Google Pay™ Google Pay™ terms of services. and communicate that these terms apply whenever the Google Pay™ service is offered.
How it Works
Before You start
- Kindly refer to the prerequisite section in the Embedded Payment.
The following detailed steps will explain how to add MyFatoorah Google Pay™ Embedded Payment form to your checkout page.
1. Include the Javascript library
// Test Environment
<script src="https://demo.myfatoorah.com/googlepay/v1/googlepay.js"></script>
// Live Environment For Kuwait, Bahrain, Jordan, and Oman
<script src="https://portal.myfatoorah.com/googlepay/v1/googlepay.js"></script>
// Live Environment for UAE
<script src="https://ae.myfatoorah.com/googlepay/v1/googlepay.js"></script>
// Live Environment for Saudi Arabia
<script src="https://sa.myfatoorah.com/googlepay/v1/googlepay.js"></script>
// Live Environment for Qatar
<script src="https://qa.myfatoorah.com/googlepay/v1/googlepay.js"></script>
// Live Environment for Egypt
<script src="https://eg.myfatoorah.com/googlepay/v1/googlepay.js"></script>2. Add the form
You need to define a div element with a unique id attribute. The button will be loaded inside this div after passing the div id to the configuration variable.
<div id="gp-card-element"></div>3. Google Pay™ Configuration
Now you need to add the configuration variables. Place the following snippet in a new script tag after loading the library in step 1, and replace the sessionId parameter with the "SessionId" you receive from InitiateSession Endpoint. Moreover, you need to add the country code, currency code, invoice amount, and other details.
For the currencyCode parameter check our list of ISO Lookups.
var config = {
sessionId: "", // Here you add the "SessionId" you receive from the InitiateSession Endpoint.
amount: "10", // Add the invoice amount.
currencyCode: "KWD", // Here, add your currency code.
countryCode: "KWT", // Here, add your country code.
cardViewId: "gp-card-element",
callback: payment,
style: {
frameHeight: 51,
button: {
height: "40px",
text: "pay", // Accepted texts: ["book", "buy", "checkout", "donate", "order", "pay", "plain", "subscribe"]
borderRadius: "8px",
color: "black", // Accepted colors: ["black", "white", "default"]
language: "en"
}
}
};
myFatoorahGP.init(config);This will load the Google Pay™ button on your page. When customers click the button, they will be redirected to the Google Pay™ payment sheet to authorize the payment.
Update Display Amount (Optional)
You can update the amount to be displayed in the payment sheet after initializing the button by calling the following function:
myFatoorahGP.updateAmount(amount);4. Call the payment function to load the response
In the response of the payment function, you will receive the SessionId and CardBrand.
function payment(response) {
// Here you need to pass session id to you backend here
var sessionId = response.sessionId;
var cardBrand = response.cardBrand;
var cardIdentifier = response.cardIdentifier;
}5. Call the ExecutePayment Endpoint
Then, you need to send the SessionId to your server to process the actual transaction, which should be done in your backend environment using ExecutePayment endpoint.
Parameters conflictDo not pass the PaymentMethodId parameter in the ExecutePayment request and use the SessionId parameter instead. As PaymentMethodId overwrite SessionId.
The "SessionId" you receive from InitiateSession Endpoint can not be used directly in ExecutePayment Endpoint.
Updated 30 days ago
