Card View
Embedded Payment
Introduction
If you would like your customer to complete the payment on your checkout page without being redirected to another page (except for the 3D Secure page) and the PCI DSS compliance is a blocker, MyFatoorah embedded payment feature is your optimum solution.
MyFatoorah Embedded Card View is a Javascript library that provides a form for collecting card information. This form can be placed and styled on your checkout page. When your customer enters the correct card data and then submits the form, MyFatoorah will collect the card details through IFrame. Then you can smoothly complete the payment using ExecutePayment endpoint by following the below steps.
Supported Payment MethodsThis kind of integration only supports Visa/Master, MADA, and AMEX.
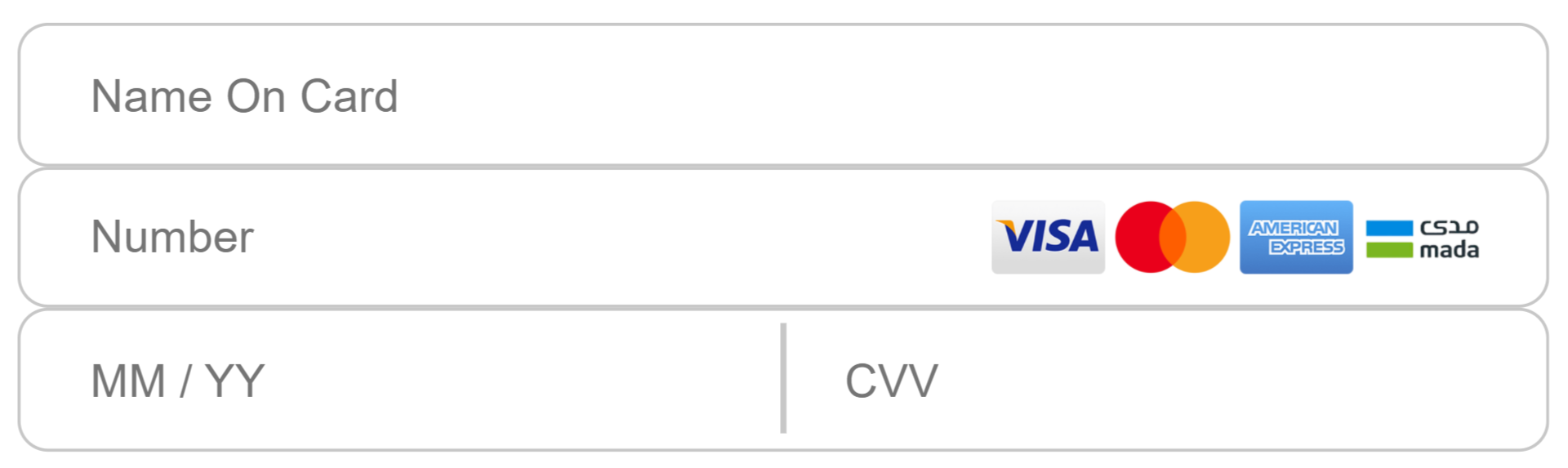
The following is the default MyFatoorah embedded payment form used on the checkout page. In the card number input field, gateway icons will be shown indicating the enabled payment methods in your MyFatoorah account. Note that the supported method icons only will be included.

How it Works
Before You startKindly refer to the prerequisite section in the Embedded Payment.
The following detailed steps will explain how to add the MyFatoorah embedded payment form to your checkout page.
1. Include the Javascript library
Choose the test or the live library according to your working environment.
// Test Environment
<script src="https://demo.myfatoorah.com/cardview/v3/session.js"></script>
// Live Environment For Kuwait, Bahrain, Jordan, and Oman.
<script src="https://portal.myfatoorah.com/cardview/v3/session.js"></script>
// Live Environment For UAE
<script src="https://ae.myfatoorah.com/cardview/v3/session.js"></script>
// Live Environment For Saudi Arabia
<script src="https://sa.myfatoorah.com/cardview/v3/session.js"></script>
// Live Environment For Qatar
<script src="https://qa.myfatoorah.com/cardview/v3/session.js"></script>
// Live Environment For Egypt
<script src="https://eg.myfatoorah.com/cardview/v3/session.js"></script>2. Add the form
You need to define a div element with a unique id attribute. The form will be loaded inside this div after passing the div id to the configuration variable.
<div id="card-element"></div>3. Configure your Card View
Now you need to add the configuration variables. Place the following snippet in a new script tag after loading the library in step 1, and replace the sessionId parameter with the "SessionId" you receive from the InitiateSession Endpoint.
For the countyCode parameter check our list of ISO Lookups.
var config = {
countryCode: "", // Here, add your Country Code you receive from InitiateSession Endpoint.
sessionId: "", // Here you add the "SessionId" you receive from InitiateSession Endpoint.
cardViewId: "card-element",
supportedNetworks: "v,m,md,ae"
};
myFatoorah.init(config);
SupportedNetworksThis field accepts "v,m,ae,md". This will control the card brands that the customers can enter in the card view. (v: Visa | m: MasterCard | ae: Amex | md: Mada)
4. Submit Action
After that, you need to handle your submit button to call MyFatoorah submit() action, copy the below code to your submit event handler section. Then, you need to pass the sessionId to your back end.
function submit() {
myFatoorah.submit()
// On success
.then(function (response) {
// Here you need to pass session id to you backend here
var sessionId = response.sessionId;
var card = response.card;
console.log(JSON.stringify(response));
})
// In case of errors
.catch(function (error) {
console.log(error);
});
}
Multi-Currency Embedded PaymentMyFatoorah supports payment through embedded to take place in multiple currencies based on your choice if you have payment methods in these currencies enabled for your account. To select a specific currency for payment processing, pass the desired currency as an argument to the submit function. For example: myFatoorah.submit('USD')
If you pass a currency that is not enabled for your account, the payment will automatically occur in the base currency associated with your account.
5. Call the ExecutePayment Endpoint
Then, you need to send the SessionId to your server to process the actual transaction, which should be done in your backend environment using ExecutePayment endpoint.
Parameters conflictDo not pass the PaymentMethodId parameter in the ExecutePayment request and use the SessionId parameter instead. As PaymentMethodId overwrite SessionId.
The "SessionId" you receive from InitiateSession Endpoint can not be used directly in ExecutePayment Endpoint.
You will get the PaymentURL in the Response Model. This payment URL is the 3D Secure page URL as this type of payment supports only the 3D Secure Flow. In this case, you should redirect the customer to this URL to complete the 3D Secure challenge.
{
"SessionId":"36c1bab2-1e21-ec11-bae9-000d3aaca798",
"InvoiceValue":10,
"CustomerName":"fname lname",
"DisplayCurrencyIso":"KWD",
"MobileCountryCode":"965",
"CustomerMobile":"12345678",
"CustomerEmail":"[email protected]",
"CallBackUrl":"https://yoursite.com/success",
"ErrorUrl":"https://yoursite.com/error",
"Language":"ar",
"CustomerReference":"noshipping-nosupplier",
"CustomerAddress":{
"Block":"string",
"Street":"string",
"HouseBuildingNo":"string",
"AddressInstructions":"string"
},
"InvoiceItems":[
{
"ItemName":"item name",
"Quantity":10,
"UnitPrice":1,
"Weight":2,
"Width":3,
"Height":4,
"Depth":5
}
]
}{
"IsSuccess":true,
"Message":"Invoice Created Successfully!",
"ValidationErrors":null,
"Data":{
"InvoiceId":1040089,
"IsDirectPayment":true,
"PaymentURL":"https://demo.MyFatoorah.com/En/KWT/PayInvoice/MpgsAuthentication?paymentId=0706104008982520266&sessionId=SESSION0002087297105E3203998J76",
"CustomerReference":"noshipping-nosupplier",
"UserDefinedField":null,
"RecurringId":""
}
}
Payment StatusTo update your system automatically instead of manually following up with your customers via your portal account, you can use the Webhook feature or/and set the CallBackURL/ErrorUrl parameter, that MyFatoorah will invoke once the payment is done.
Open the OTP page in an iframe
This feature enables you to open the OTP page in an iframe without external redirection. This will enable you to keep your customers on your website during the whole payment process.
How it Works
1. Create the iframe on your website.
The design and creation of the iframe are done from your side. You will open the PaymentUrl in the iframe so that the customer can enter their OTP.
Handling the iframeYou will handle fully the iframe from your side. You need to create the iframe and open the PaymentUrl for the OTP in it. You should also handle the cancelation if the customer wants to cancel the payment after the OTP is open and so on.
2. Get the redirection URL after the customer enters his OTP
After the customer completes the 3DS challenge, you will need to use an event listener to get the redirection URL. The event listener needs to be added to the page (In a javascript section) on which you will open the iframe.
The name of the sender of the message will be exactly "MF-3DSecure"
The redirection URL will be the CallBackUrl /ErrorUrl that you sent to ExecutePayment in the request appended to it the PaymentId.
https://{{Your_CallBackURL}}/?paymentId={{PaymentId}}&Id={{ID}}You will have multiple options to choose from for the next action, whether you want to open the redirection URL in the iframe or close the iFrame and show the result page directly on your website.
//The event listener is used to listen to the Redirection URL after the customer completes the 3DS Challenge
window.addEventListener("message", function (event) {
if (!event.data) return;
try {
//The redirection URL is returned in the message
var message = JSON.parse(event.data);
//Proceed only with the following steps if the sender is exactly "MF-3DSecure"
if (message.sender == "MF-3DSecure") {
var url = message.url;
//Here, you need to handle the next action, and here are some suggestions:
//Redirect the full page to the received URL.
//Load the received URL in your iframe.
//Close the iframe and display the result on the same page. You can use AJAX requests to your server with the payment ID to confirm the transaction status (invoke GetPaymentStatus) and display the result accordingly.
}
} catch (error) {
return;
}
}, false); Updated 30 days ago
